- API Integration
- Payway Plugins
- General
- Payway Screens
- General
- Register
- General
- Test Card Numbers
- General
API Integration
PayWay APIs are provided as REST and has predictable, resource-oriented URLs. It uses HTTP response codes to indicate API errors. In order to call our APIs, you need to pass authentication in the form of merchant key and authorization header. Values for both merchant key and Authorization header are made available via email used at the time of registration.
The API allows you to interact securely from a client-side application, we return JSON for all API responses, including specific error message.
Here you will find all the APIs provided by PayWay for different functions like:
- create transaction - create a transaction in PayWay
- checkcheck transaction - create transaction status
- get transaction - get transaction list
- push back notification transaction
Every time you use above APIs you will have to pass authentication, you can authenticate your account by including your secret key and apply encrypt mechanism in API requests. Your API keys manage many privileges, so be sure to keep them secure! Do not share your secret API keys in publicly accessible areas on any online source code version control, online drive share, client-side code, etc.
Authentication to the API is performed via HTTP Basic Auth. Provide your API key as the basic auth value. You do not need to provide username and password.
API URL
The APIs are accessible from the URL:
Testing Server base url:
https://sandbox.payway.com.kh/sandbox/api/{merchant_api_name}/
Production Server base url:
https://payway.ababank.com/api/{merchant_api_name}/
Sample Request Diagram
The REST API will be following below example sequence to execute the call

Error Codes
When accessing PayWay, any invalid request that is received is responded to with any of the following error code
| Code | Error Message |
|---|---|
| 1 | Invalid Hash. |
| 2 | Invalid Transaction ID. |
| 3 | Invalid Amount format. |
| 4 | Duplicate Transaction ID. |
| 5 | Invalid Continue Success URL (Must be registered in PayWay backend). |
| 6 | Invalid Domain Name (Need to register in PayWay backend). |
Code Snippet
public static final String ABA_HOST = "ababank.com"; public static final String ABA_SCHEME = "abamobilebank"; final WebView webView = (WebView) findViewById(R.id.webview); WebSettings ws = webView.getSettings(); ws.setJavaScriptEnabled(true); webView.setWebViewClient(new WebViewClient(){public static final String ABA_HOST = "ababank.com"; public static final String ABA_SCHEME = "abamobilebank"; final WebView webView = (WebView) findViewById(R.id.webview); WebSettings ws = webView.getSettings(); ws.setJavaScriptEnabled(true); webView.setWebViewClient(new WebViewClient(){
Integration
- Save account Requesting QR/Deeplink
{ "merchant_id":"ec000002", "req_time":"20200211050440", "hash":"YmYyYjNlM2U0MTYwZDA2MDA0ODRiZTM3YzliMjNiYzRkMjcyMjE3NzVjOGNlODExZjQwYWRlYTgwNzkzNzAwMmEwYzVlYjdkODA0MmMx..." }
See Also
- Get transaction list
- Check transaction status
- Real time demo
- Integration design guideline
- Credential on File - Card
See Also
Get transaction list

Check transaction status

Real time demo

Integration design guidline

Credential on File - Card

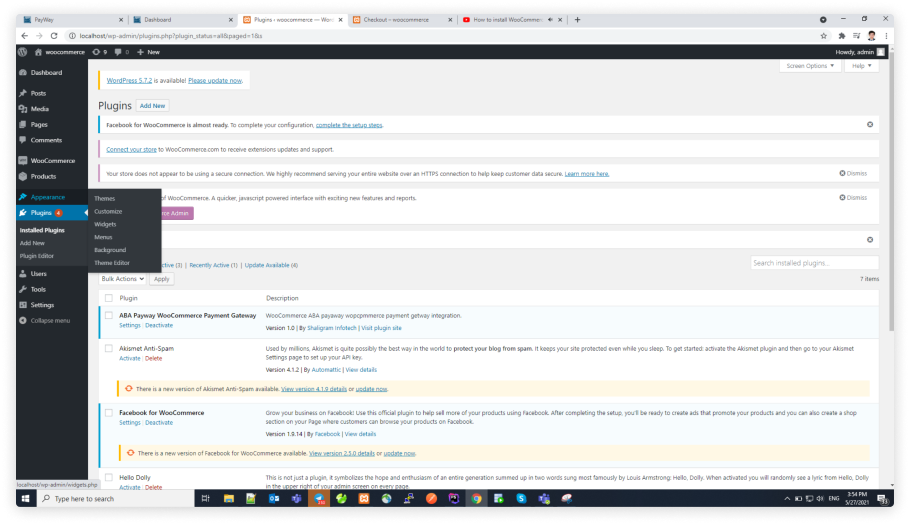
WooCommerce
Log into your WordPress account and activate the PayWay plugin in the WordPress Plugin Manager.